After submitting a Catalog Item, the list of variables is entirely displayed under the “Additional Details” section of the Requested Item.
Well, not entirely… One small amount of indomitable variables still holds out against the Service Portal!
And life is not easy for the developers who garrison the fortified camps of Servicenow…
Where are my HTML variables?
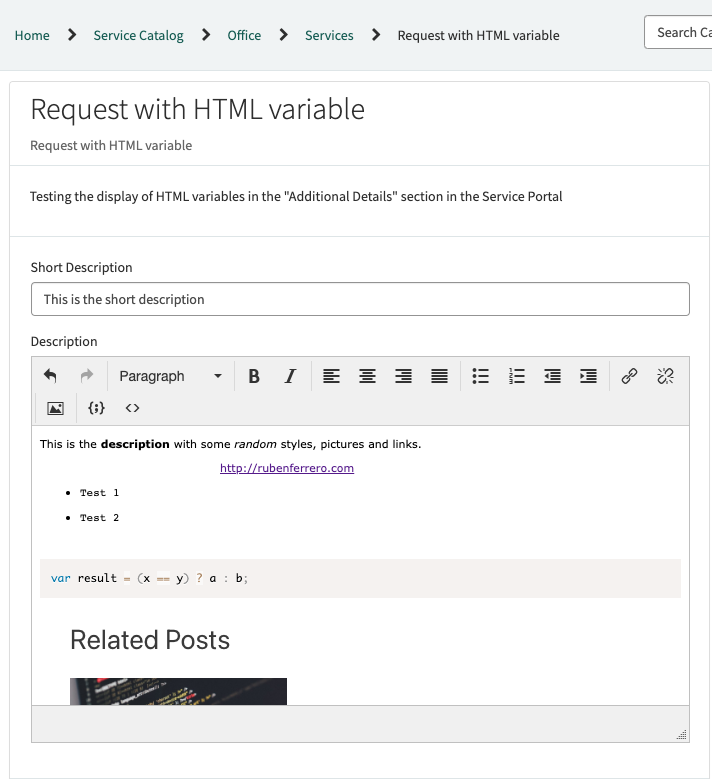
Imagine we have a simple Catalog Item with two Variables:
- Short Description [Single Line Text]
- Description [HTML]
We open the form in the Service Portal and fill it with some random data:

We submit and check the Requested Item that the system generates.
Out of the box, only the Short Description is displayed.

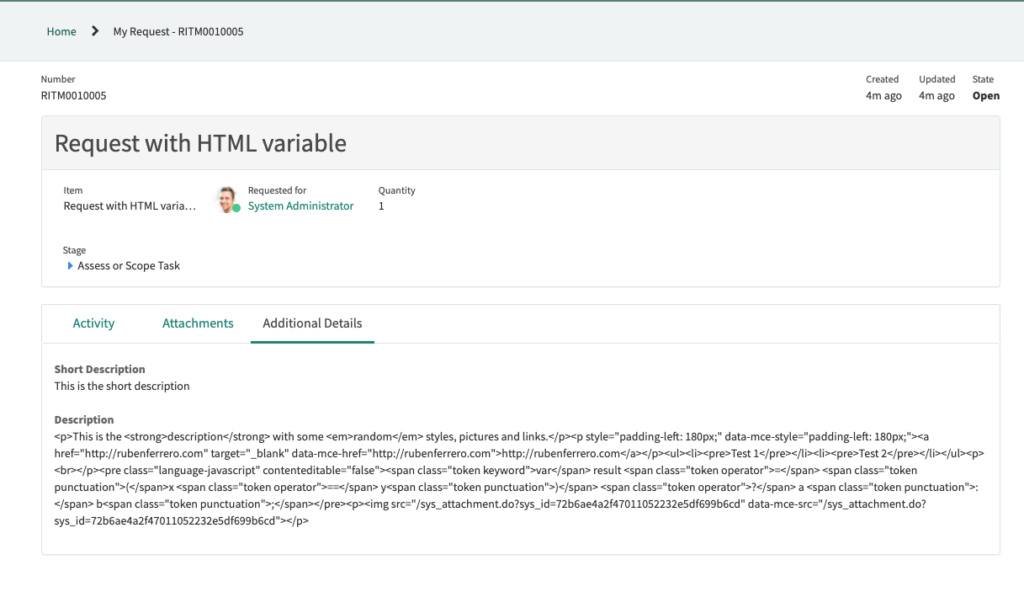
I found my HTML variable, but it looks weird
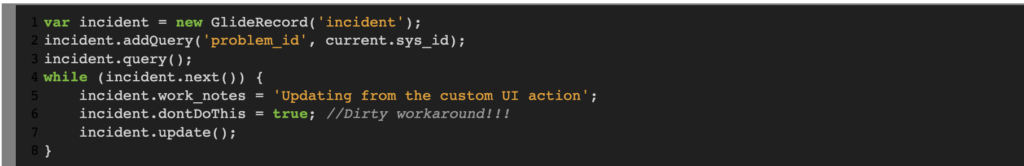
If we apply the workaround provided by Servicenow in KB0820434: HTML type variables are not shown in ‘Ticket Fields’ widget in Service Portal [The KB Article talks about record producers and a different widget, but the issue remains the same].

Not very user-friendly, right?
Is there anything we can do?
When there is a will, there is a way!
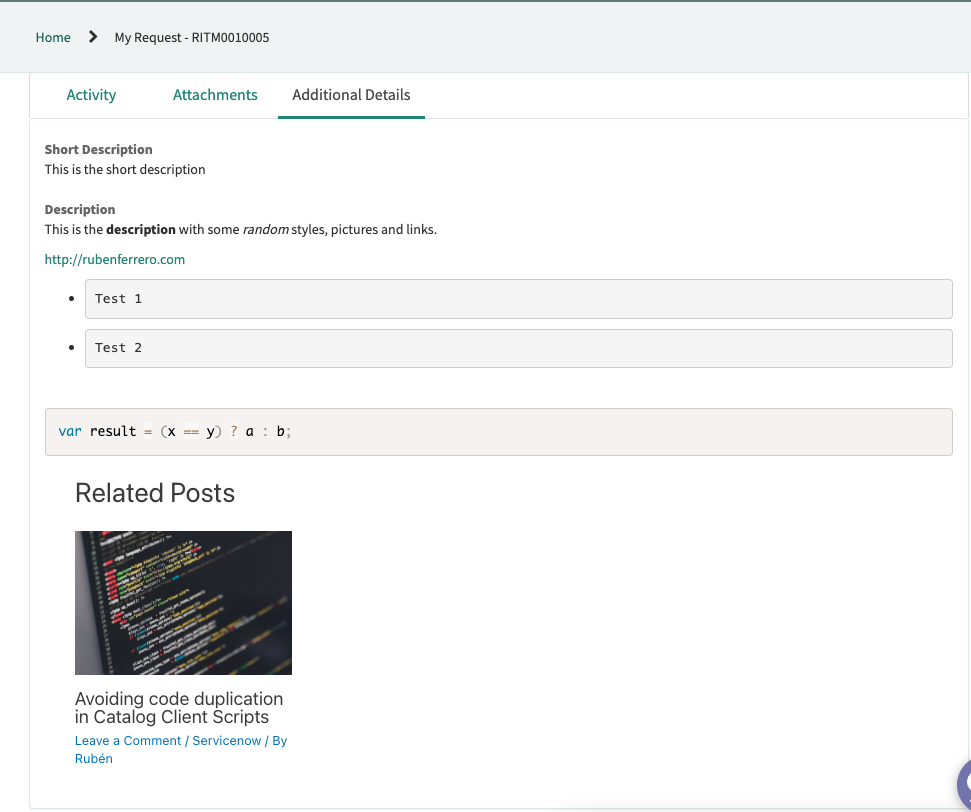
Displaying the HTML variables for humans
Let me show you the result before diving into the technical details.

How can I do that?
We just need to apply a small modification to the SP Widget “sc-variable-summarizer”.
In the Client script, allow the HTML variables (Type 23) to be included in the filtered list to be displayed.
function filterVariables(variables) {
if (variables == null || variables.length == 0)
return variables;
var filteredVariables = [];
variables.forEach(function(variable) {
if (variable.visible_summary <strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-ast-global-color-8-color">|| </mark></strong><span style="background-color: inherit; color: var(--wp--preset--color--ast-global-color-0) ;"><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-ast-global-color-8-color">variable.type == '23') // 23 is type HTML</mark></span><strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-ast-global-color-0-color"></mark></strong>
filteredVariables.push(variable);
});
return filteredVariables;
}Code language: HTML, XML (xml)In the HTML template, this single line of code will render the HTML variable.
<!-- 23 is type HTML -->
<div ng-switch-when="23" ng-bind-html="::variable.display_value"></div>Code language: HTML, XML (xml)