Every couple of years the same idea pops up in my head: Why don’t we use Field styles for X?
Having all the field styles in a single table. What a great idea!
Unfortunately, this is probably the most inconsistent piece of functionality in the Servicenow platform.
I will try to summarise this erratic behaviour and save my future self some headaches the next time I try to go down the same rabbit hole.
Summary
| With conditions / value | No conditions / value | |
|---|---|---|
| Form | NO 🚫 | YES ✅ |
| List | YES ✅ | NO 🚫 |
| Form (pop up view) | YES ✅ | YES ✅ |
| List (pop up view) | NO 🚫 | NO 🚫 |
| API | NO 🚫 | YES ✅ |
| Service Portal | NO 🚫 [you can modify your widgets] | NO 🚫 [you can modify your widgets] |
| Workspace | NO 🚫 [1] | NO 🚫 [1] |
| Mobile | NO 🚫 [2] | NO 🚫 [2] |
| Polaris | Same as UI16 [3] | Same as UI16 [3] |
Now, let’s go for a walk and see how it looks!
With conditions / value
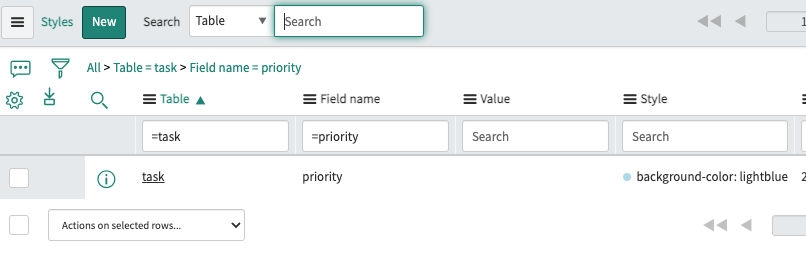
We are not going to create any custom styles yet.
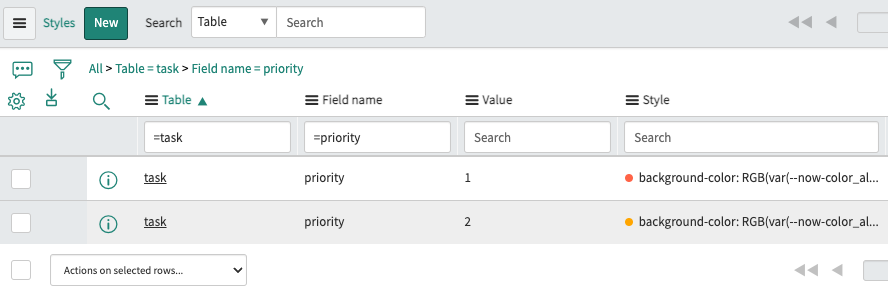
Let’s just check some out of the box styles for Tasks with Priority 1 or 2.

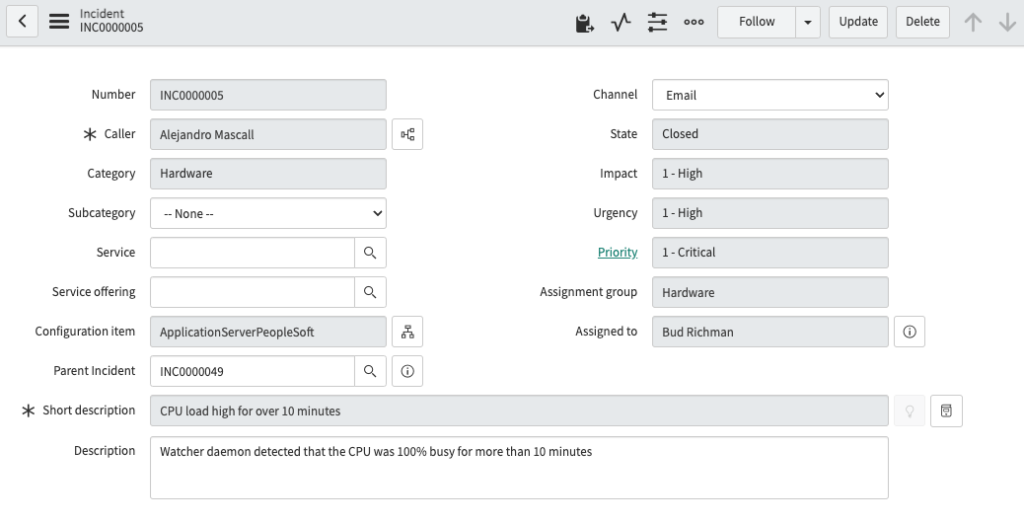
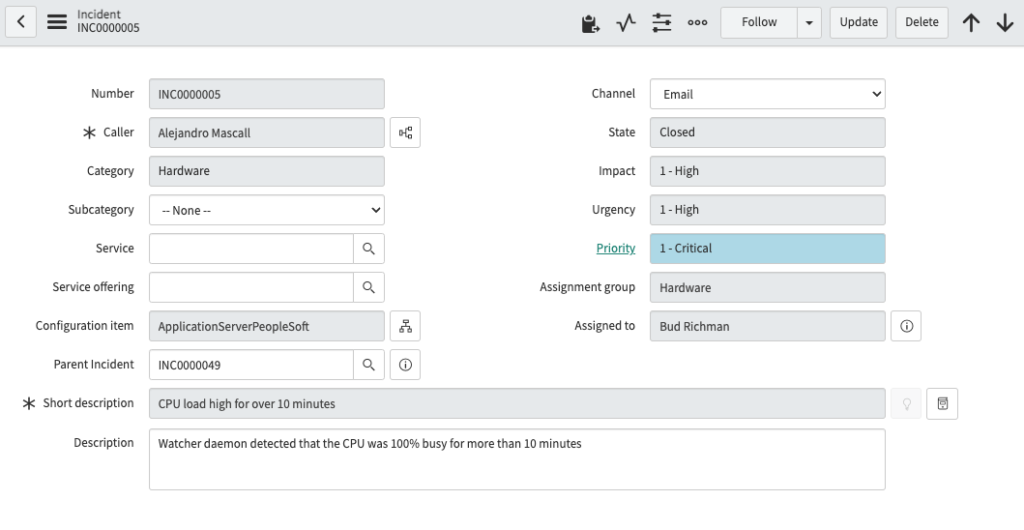
🚫 Form 🚫

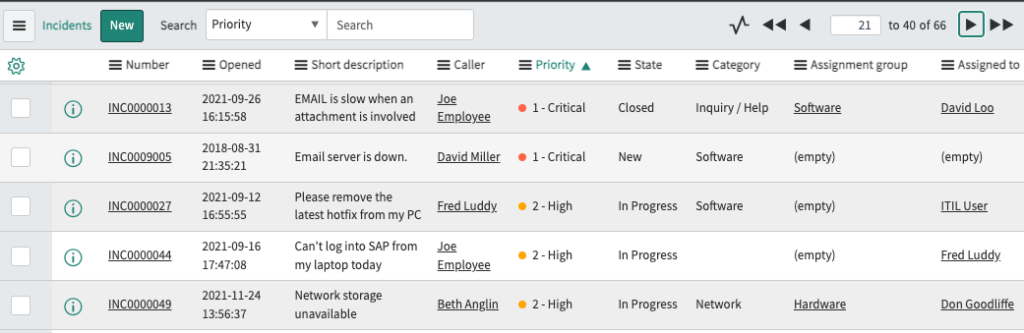
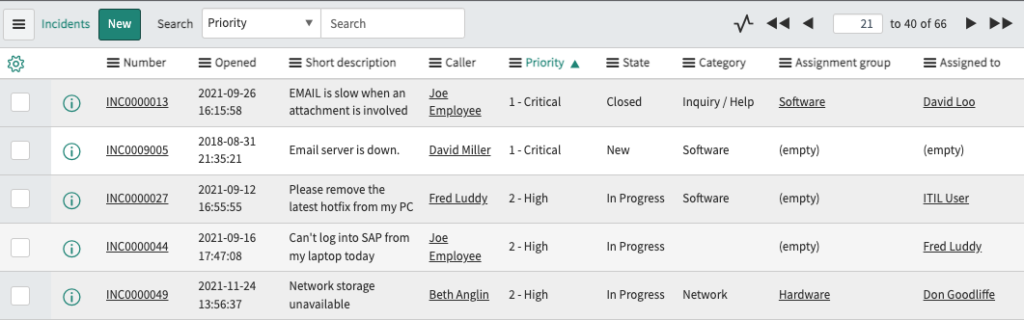
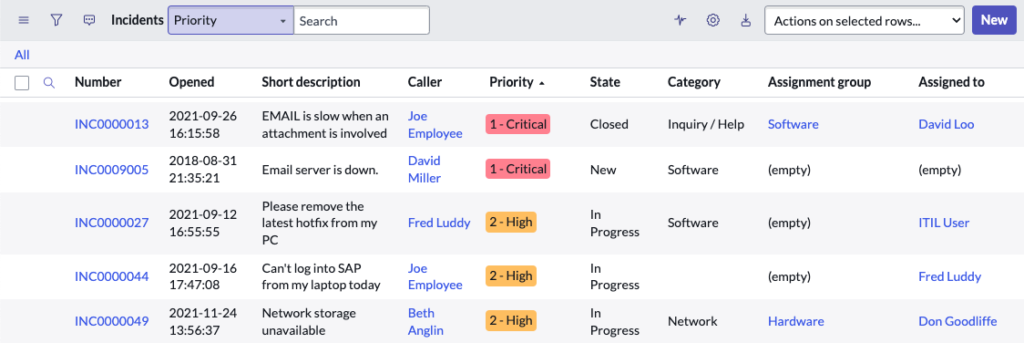
✅ List ✅

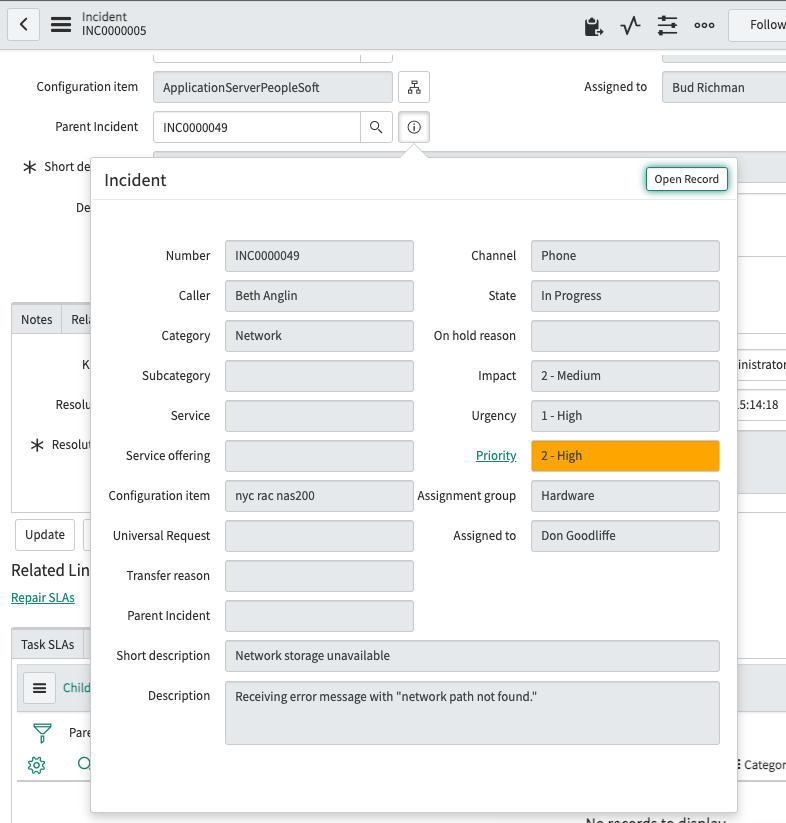
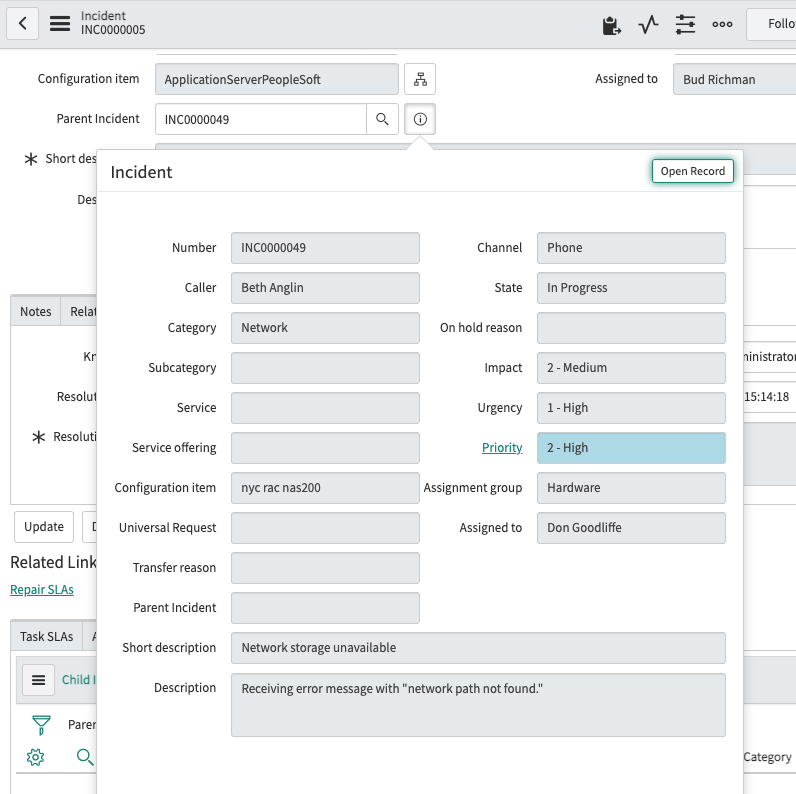
✅ Form (pop up view) ✅

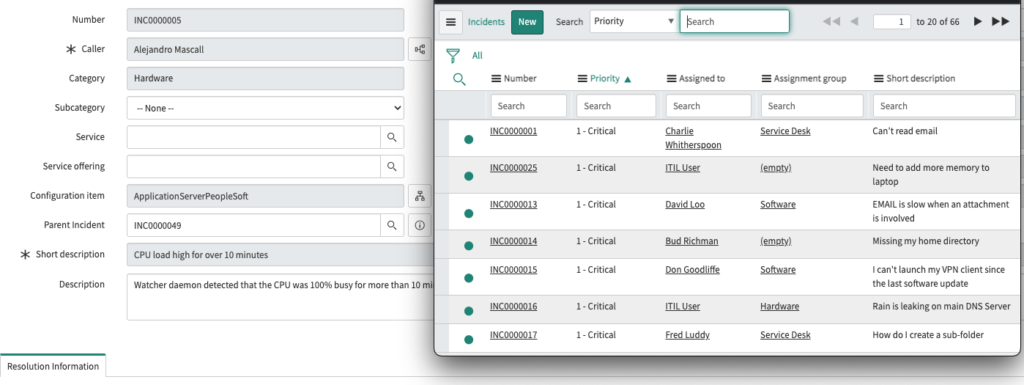
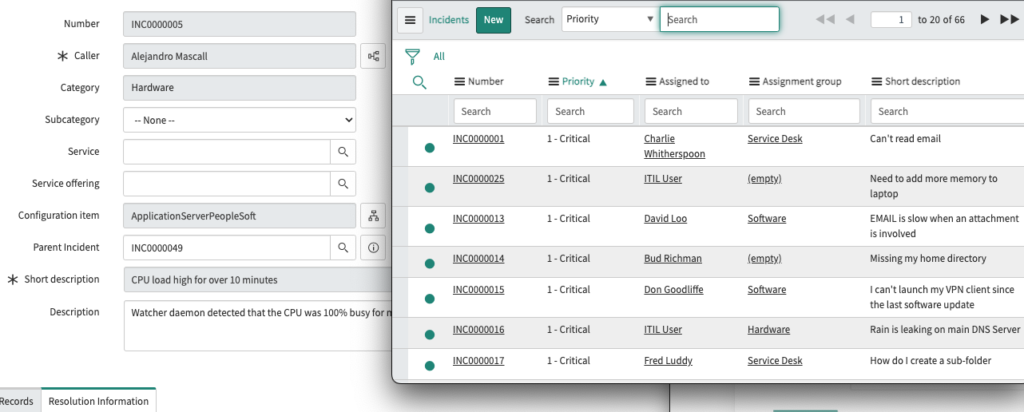
🚫 List (pop up view) 🚫

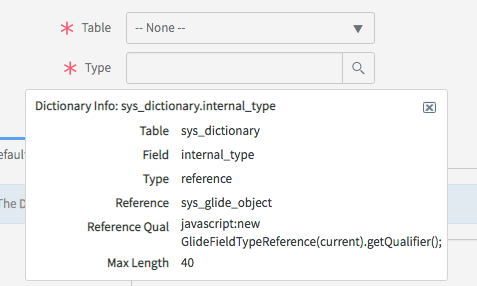
🚫 API 🚫
var grIncident = new GlideRecord('incident');
if (grIncident.get('e8e875b0c0a80164009dc852b4d677d5')) {
gs.print(grIncident['priority'].getFieldStyle());
}
//Result: *** Script: undefinedCode language: PHP (php)Without condition / value
Let’s repeat the tour after removing the out of the box Field styles and adding just a custom one without condition/ value.

✅ Form ✅

🚫 List 🚫

✅ Form (pop up view) ✅

🚫 List (pop up view) 🚫

✅ API ✅
var grIncident = new GlideRecord('incident');
if (grIncident.get('e8e875b0c0a80164009dc852b4d677d5')) {
gs.print(grIncident['priority'].getFieldStyle());
}
//Result: *** Script: background-color: lightblue
Code language: PHP (php)[1] Agent workspace
Field styles are ignored. You need to configure a specific feature for Agent workspace: Highlight list fields.
[2] Mobile
Field styles are ignored. You need to configure a specific feature for Mobile: Mobile UI Styles
[3] Polaris / Next Experience
It looks similar to the Workspace UI “Highlight list fields” in the list view, but the behaviour is the same as in the “old UI”.

Will servicenow ever fix this?
Servicenow is well aware of this erratic behaviour, and they even posted a video on September 2022, suggesting code duplication and DOM manipulation as a workaround. So, I don’t expect this feature to be fixed any time soon.