I really like Kanban-style dashboards. In ServiceNow, we have Visual Task Boards.
I really love them, but I don’t like the second word in their name: Task. Why only tasks?
I want to be able to add any record in the system to a freeform board.
For example, I might have a list of Scripts, notifications, or logs that I want to review.
So, how can we bypass the restriction?
Follow me through the implementation of this proof of concept!
The idea
We can use Personal tasks [vtb_task] as an interface between the VTB Card [vtb_card] and the actual record
Instead of:
VTB Card [vtb_card] → Target record [task]
We can have:
VTB Card [vtb_card] → Personal Task [vtb_task] → Target record [any record in the system]
The code
How do we do that?
With a single UI Action and relying on the out of the box functionality.
Create a new Global UI action (easier if you just copy the OOTB one “Add to Visual Task Board”).
Name: Add to VTB (non-task)
Type: Form context menu.
Onclick:
openAddToBoardDialogForm()
Code language: JavaScript (javascript)Condition:
gs.hasRole('admin')
Code language: JavaScript (javascript)Script:
function openAddToBoardDialogForm() {
//var taskSysID = gel('sys_uniqueValue').value, //We won't use the current record as the target record
var tableName = g_form.getTableName();
//Create the VTB task record / Personal task
var grVTB = new GlideRecord('vtb_task'); //TODO: Replace the Client-side GlideRecord
var shortDescription = g_form.getValue('short_description') || g_form.getValue('name') || g_form.getValue('number');
if (!shortDescription) {
return;
}
grVTB.short_description = shortDescription;
var taskSysID = grVTB.insert();
//Add a comment in the Personal task with a link to the actual record
var grVTBComment = new GlideRecord('sys_journal_field');
grVTBComment.name = 'vtb_task';
grVTBComment.element = 'comments';
grVTBComment.element_id = taskSysID;
grVTBComment.value = '[code]<a href="' + tableName + '.do?sys_id=' + gel('sys_uniqueValue').value + '" target="_blank">' + shortDescription + '</a>[/code]';
grVTBComment.insert();
//The code below is exactly the same that you can find in the OOTB "Add to Visual Task Board" UI Action
var o = new GlideOverlay({
title: getMessage("Select a Visual Task board"),
iframe: "$vtb_add_to_board.do?sysparm_record_id=" + taskSysID + "&sysparm_table_name=" + tableName + "&sysparm_nostack=true",
allowOverflowX: true,
height: 1000,
width: 2000,
messages: "",
onAfterLoad: function() {
document.getElementsByClassName('gb_close')[0].focus();
}
});
o.setOnBeforeClose(displayMessageStashFormContext);
o.render();
}
function displayMessageStashFormContext() {
if (!this.getData("messages"))
return;
g_form.clearMessages();
var m = this.getData("messages");
if (m.messages.info)
for (var i = 0; i < m.messages.info.length; i++) {
var msg = m.messages.info[i];
if (msg)
g_form.addInfoMessage(msg);
}
if (m.messages.error)
for (var i = 0; i < m.messages.error.length; i++) {
var msg = m.messages.error[i];
if (msg)
g_form.addErrorMessage(msg);
}
}
Code language: JavaScript (javascript)Result
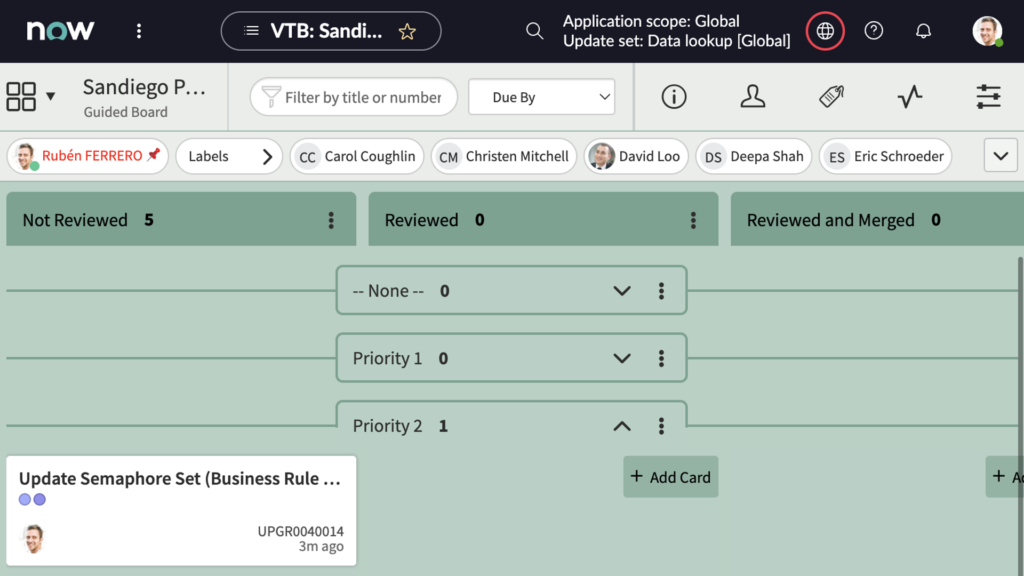
Now, we can add anything to a board.
Why don’t we use our newly created UI Action to test itself?




Pingback: Add to Visual Task Board – Any record (List context) » Ruben Ferrero
Pingback: Add to Visual Task Board – Any record (List choice) (multi-card) » Ruben Ferrero
Pingback: Add to Visual Task Board – Any record (List choice) (single-card) » Ruben Ferrero