So the next obvious step is to try to do the same in the list view.
Will it be possible to do that? (Spoiler alert: Yes!)
The idea
We can use Personal tasks [vtb_task] as an interface between the VTB Card [vtb_card] and the actual record
Instead of:
VTB Card [vtb_card] → Target record [task]
We can have:
VTB Card [vtb_card] → Personal Task [vtb_task] → Target record [any record in the system]
The code
How do we do that?
With a single UI Action and relying on the out of the box functionality.
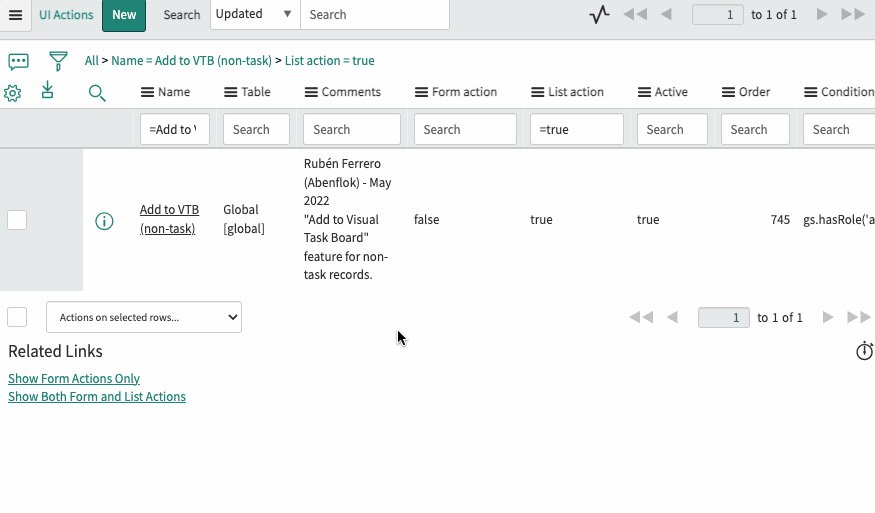
Create a new Global UI action (easier if you just copy the OOTB one “Add to Visual Task Board”).
Name: Add to VTB (non-task)
Type: List context menu.
Action name: add_to_vtb_list_context_menu_non_task
Onclick:
openAddToBoardDialogListContext()
Code language: JavaScript (javascript)Condition:
gs.hasRole('admin')
Code language: JavaScript (javascript)Script:
function openAddToBoardDialogListContext() {
//var taskSysID = rowSysId; //We won't use the selected record as the target record
var tableName = g_list.getTableName();
var gr = new GlideRecord('vtb_task');//TODO: Replace the Client-side GlideRecord
var shortDescription = g_list.getCell(rowSysId,'short_description') || g_list.getCell(rowSysId,'name') || g_list.getCell(rowSysId,'number');
shortDescription = shortDescription ? shortDescription.innerText : 'No short description defined';
gr.short_description = shortDescription;
var taskSysID = gr.insert();
var grVTBComment = new GlideRecord('sys_journal_field');
grVTBComment.name = 'vtb_task';
grVTBComment.element = 'comments';
grVTBComment.element_id = taskSysID;
grVTBComment.value = '[code]<a href="' + tableName + '.do?sys_id=' + rowSysId + '" target="_blank">' + shortDescription + '</a>[/code]';
grVTBComment.insert();
//The code below is exactly the same that you can find in the OOTB "Add to Visual Task Board" UI Action
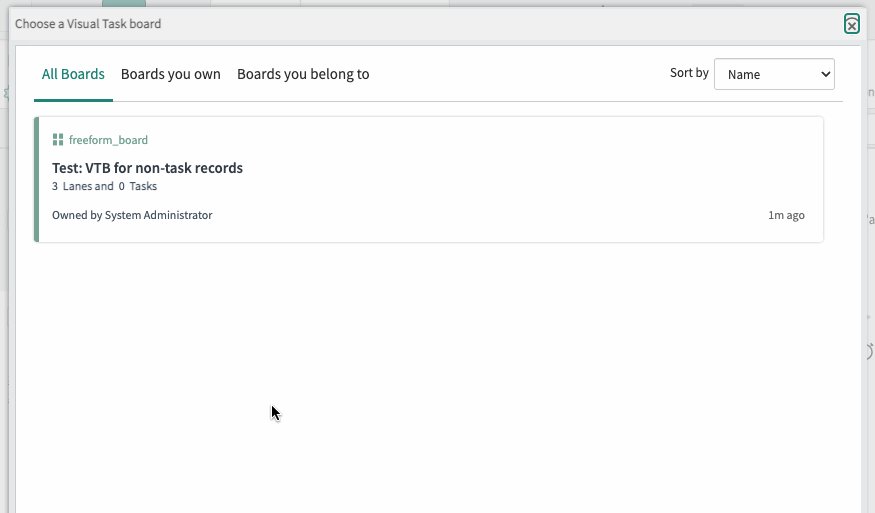
var o = new GlideOverlay({
title : "Choose a Visual Task board",
iframe : "$vtb_add_to_board.do?sysparm_record_id=" + taskSysID + "&sysparm_table_name=" + tableName + "&sysparm_nostack",
allowOverflowX : true,
height : 1000,
width : 2000,
messages : "",
onAfterLoad: function() {
document.getElementsByClassName('gb_close')[0].focus();
}
});
o.setPreference("sysparm_record_id", typeof rowSysId == 'undefined' ? taskSysID : rowSysId);
o.setPreference("sysparm_table_name", tableName);
o.setOnBeforeClose(displayMessageStashListContext);
o.render();
}
function displayMessageStashListContext() {
if (!this.getData("messages"))
return;
GlideUI.get().clearOutputMessages();
var m = this.getData("messages");
if (m.messages.info) {
for(var i = 0; i < m.messages.info.length; i++) {
var msg = m.messages.info[i];
if(msg)
addFormMessage(msg, "info", 0);
}
}
if (m.messages.error) {
for(var i = 0; i < m.messages.error.length; i++) {
var msg = m.messages.error[i];
if(msg)
addFormMessage(msg, "error", 0);
}
}
}
function addFormMessage(msg, type, id) {
GlideUI.get().addOutputMessage({msg: msg, type: type, id: id});
var scrollDiv = getFormContentParent();
scrollDiv.scrollTop = 0;
}
Code language: JavaScript (javascript)Result
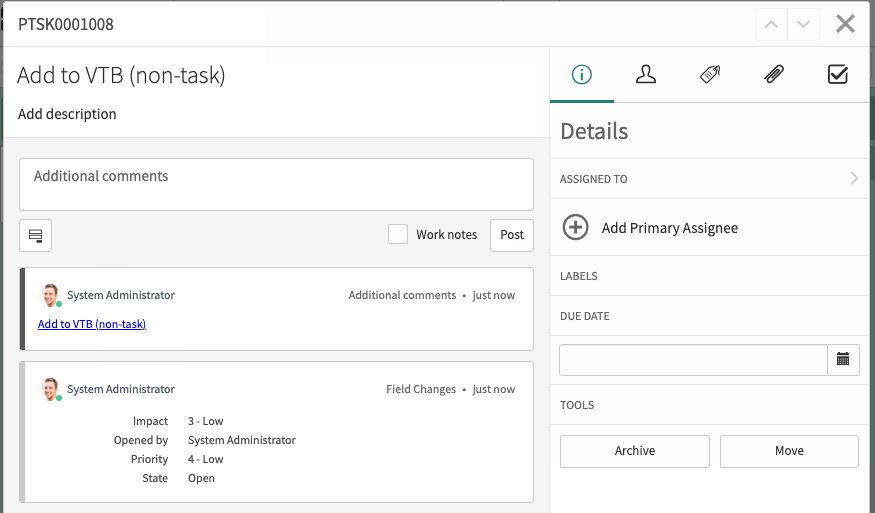
Now, we can add anything to a board.
Why don’t we use our newly created UI Action to test itself?




Pingback: Add to Visual Task Board – Any record (List choice) (single-card) » Ruben Ferrero