There are several ways to filter a List collector dynamically. This is the simplest one I found so far.
It will work in both the Service portal and the default interface. It will only require a one-line onChange client script for it to work on the default interface.
Let’s see it with one simple example.
Requirements
- Catalog item with 2 variables:
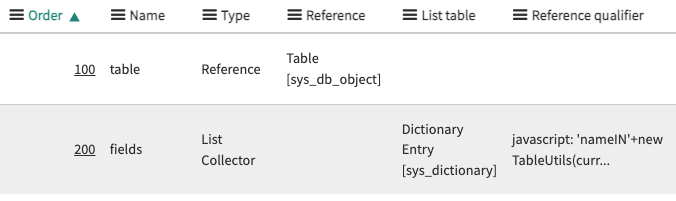
- Variable 1: Reference to Table [sys_db_object].
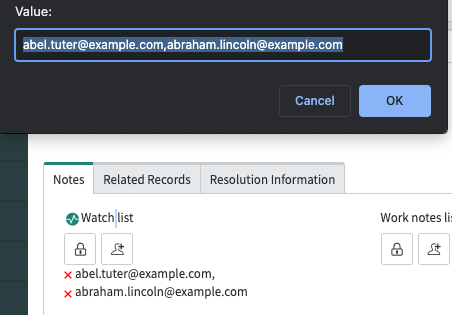
- Variable 2: List collector referencing Dictionary Entry [sys_dictionary].
- The list collector must only show the fields for the selected table.
- When a new table is selected, clear the selected values from the previous table.
The variables

Setting the reference qualifier
It will work in the Service Portal just after adding the reference qualifier to the Table variable.
javascript: 'nameIN'+new TableUtils(current.variables.table.name).getTables().toArray().join(',')+'^element!=NULL'
Code language: JavaScript (javascript)Creating the onChange script
For it to work in the default interface, we need to add a short client script that is triggered when the Table variable changes.
function onChange(control, oldValue, newValue, isLoading) {
//replace "fields" by the name of your list collector variable
g_form.clearValue('fields'); //Clear selected values from the previous table
<strong>$j('#fields_run').click();</strong> //Triggers a click event on the Run button of the list collector filter
}
Code language: JavaScript (javascript)This doesn’t require the filter or the buttons to be visible.
It will even work if the attribute “no_filter” is applied.
Remember to deactivate “Isolate script” so that it can run the jQuery function.